How Do I Specify the Text on a Parkable Push Button? (Magic xpa 4.x)
When you are creating non-parkable push buttons, you specify the text on the button simply by typing it into the Format property for the push button control. However, on a parkable push button, the push button is actually attached to a variable, and the contents of the variable are what displays inside the push button.
So, for this kind of button you can specify the text:
-
By specifying an Init on the variable
-
By specifying a Default value on the variable
-
By changing the Format picture on the variable’s push button control
We will show you how to do each of these below.

-
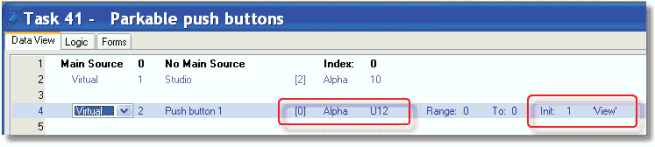
Create an alpha virtual, that is long enough to hold the text of the push button.
-
Use the Init: property to specify the text. Here it is ‘View’.

-
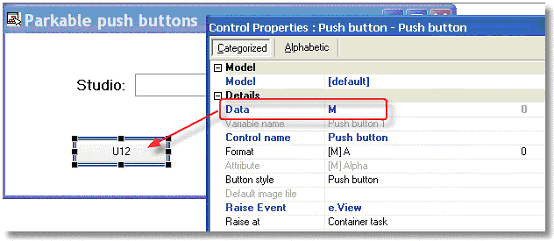
Drop a push button onto your form.
-
Select your virtual in the Data property of the push button. When you view this button in the Studio, you will not see the text
-
When you see the push button in the Studio, it will not display any text; you will just see the data picture. However, it will display properly at runtime.

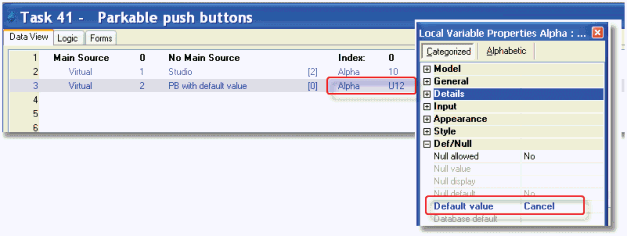
This works exactly like the option using an Init. However, instead of specifying an init, you type the text into the Default value property of the variable.
This method is good in that you can use it as part of a model. However, it is not very obvious where the button is getting its value, since you can’t see it in the Data View section.

-
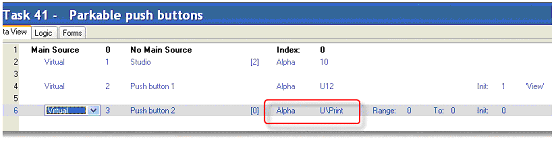
Create an alpha virtual.
-
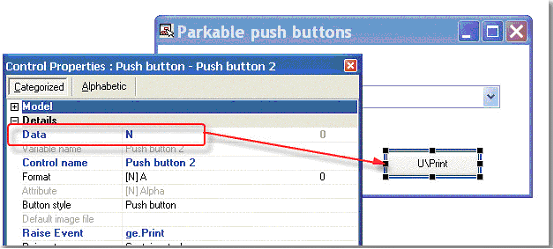
Specify the Picture of the virtual so that it has at least one placeholder character (in this case, a “U”). Use the rest of the Picture to specify the text that should be on the button. Upper case characters need to be preceded by a backslash.

-
Drop a push button onto your form.
-
Zoom from the Data property to select your alpha virtual.
-
Now you will see that the push button inherits the format from the virtual. Using this method, you can see the text of the button while you are working in the Studio.
The Online and Rich Client Samples projects (program HG28 and RHG28)

